La mayoría de webs y tiendas online empiezan con una imagen principal en la 'home' que va cambiando cada cierto tiempo, ¿te suena?
Las imágenes tienen una importancia muy grande a la hora de que una web tenga una presencia profesional.
Siempre aconsejo a mis clientes que si no pueden realizar imágenes originales de un fotógrafo por tiempo o coste, que usen bancos de imágenes.
Como desarrolladores, lo que queremos hacer es que los gestores de los ecommerce tengan la mayor autonomía y versatilidad posible.
Que sea sencillo de configurar y también que sea robusto para que siempre mantenga una apariencia visual en armonía con el tema.
¿Qué características debe tener un slider?
Tenemos una serie de características globales que aplican a todo el slider, las cuales son:
- Tamaño en los diferentes dispositivos
- Tiempo de transición entre imágenes
- Elemento que nos indique que es un slider: bullet o flechas
- Overlay: color y opacidad
Cada slide tendrá una serie de características particulares:
- Título
- Descripción
- Color del texto
- Botón de call to action
- Imágenes para móvil, tablet y desktop
- Posición de estos elementos dentro de la imagen
Veamos cómo desarrollar un slider que soporte todas estas características para que sea gestionado por una persona no técnica, a través del CMS de Shopify.
▶️ Dale al PLAY y aprende cómo crear tu propio slider
¿Cómo crear un slider en Shopify con HTML, CSS, Liquid y Javascript?
Para este desarrollo nos vamos a apoyar en el que considero el mejor slider de Javascript Vanila que he utilizado hasta el momento: Swiperjs.
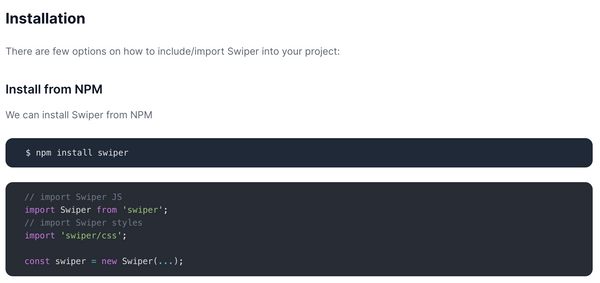
1. Necesitamos su librería
Para empezar, vamos a incluir la librería de swiperjs.
Utilizaremos el CDN, que es la manera más sencilla de hacerlo.

2. Incluir el javascript
Tenemos que incluir el javascript y el css dentro de las etiquetas <head></head> en nuestro fichero theme.liquid.
<head>
<script src="<https://unpkg.com/swiper/swiper-bundle.min.js>" defer="defer"></script>
<link rel="stylesheet" href="<https://unpkg.com/swiper/swiper-bundle.min.css>">
</head>
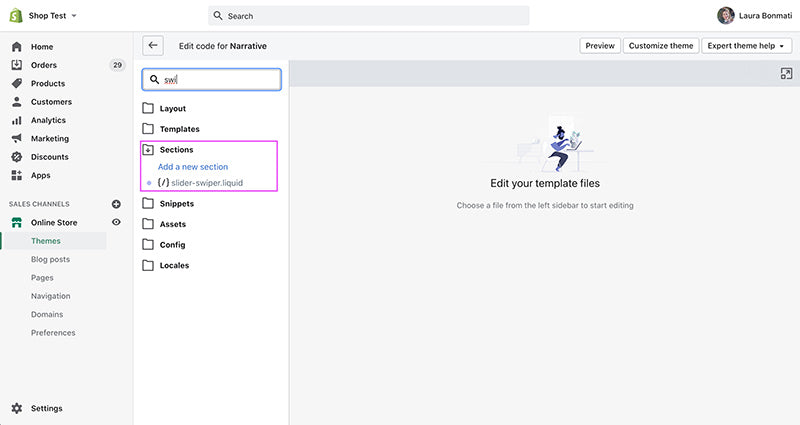
3. Crear en nuestro editor de código
Vamos a crear en nuestro editor de código un nuevo fichero dentro de la parte de sections a la que llamaremos slider-swiper.liquid.
Aquí es donde introduciremos todo el código necesario para crear este slider de imágenes.

Antes de continuar, es importante entender qué son las sections en Shopify.
Son plantillas de código Liquid que tienen acceso a los mismos objetos, etiquetas y filtros globales que otras plantillas, pero pueden ser de dos tipos diferentes:
- Una sección estática se puede incluir en varias plantillas, pero solo existe una instancia de esa sección. Esto quiere decir que cuando se cambia la configuración de una sección estática en un lugar, ese cambio se aplicará a todos los demás lugares donde se incluye la sección. Por ejemplo secciones comunes de este tipo son el footer, el header, la sección de newsletter,... que si las modificas en una página te gustaría que se modificase en todas las páginas de la web.
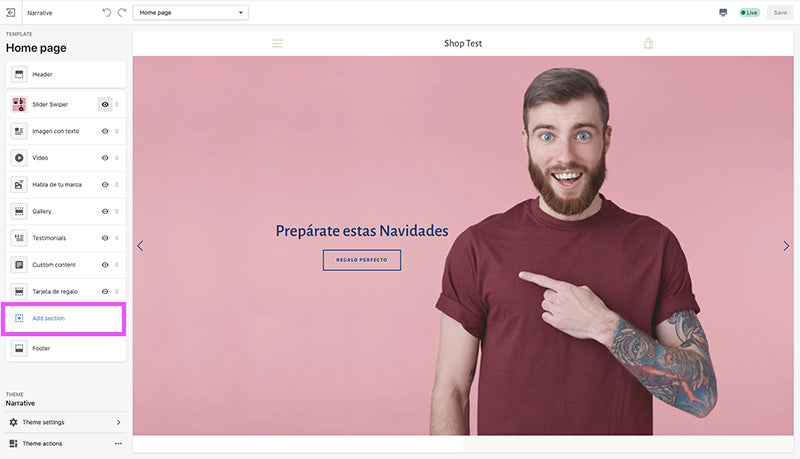
- Las secciones dinámicas se pueden agregar a la página de inicio del tema únicamente y la configuración de estas serán accesibles automáticamente en el editor de temas con lo que definamos dentro de su
{% schema %}. Se pueden agregar un máximo de 25 secciones dinámicas a la página de inicio desde el CMS donde pone "Add Section".

Además, las secciones tienen las siguientes características:
- Las variables creadas fuera de las secciones no están disponibles dentro de las secciones y viceversa.
- Las secciones no pueden incluir otras secciones.
Para poder explicar cómo funciona cada línea de código he realizado un vídeo explicativo en el que iré contando cómo funciona y explicando cada una de las líneas creadas.
Así vas a entender y adaptar el código si es necesario.
4. Incluye el código en tu proyecto
Aquí tienes un repositorio de Github público donde podréis acceder al código e incluirlo directamente en vuestros proyectos.
Vemos que es un fichero que está compuesto aproximadamente por:
- 180 líneas de CSS
<style> - 20 líneas de javascript
{% javascript %} - 55 líneas de html y código liquid
- 380 líneas de configuración
{% schema %}
Aquí puedes ver el video explicativo del código:
¡Comienza hoy mismo a crear sliders en tu tienda Shopify!
Cuando creamos un nuevo bloque para un tema, es importante tener en mente que sea lo suficientemente flexible para que se ajuste a la mayoría de casuísticas de los diferentes temas.
Por otro lado, basado en mi experiencia, dar la posibilidad de configurar demasiados parámetros en muchos casos suele suponer más problemas que beneficios.
sections sean rápidas y sencillas de utilizar.¿Aún sigues sin tener una tienda online propia?
Un carrusel o slider es lo primero que suele aparecer en casi todas las páginas de una web.
Así que ¡dale cariño y mimo para que se vea lo mejor posible en todos los dispositivos donde te visiten tus potenciales clientes!
 Acerca del autor: Laura Bonmatí Mendoza, Freelance con experiencia en el desarrollo de temas desde 0 y adaptación de otros temas de Shopify. Me siento feliz cuando puedo aportar valor y ayudar a las personas que están a mi alrededor.
Acerca del autor: Laura Bonmatí Mendoza, Freelance con experiencia en el desarrollo de temas desde 0 y adaptación de otros temas de Shopify. Me siento feliz cuando puedo aportar valor y ayudar a las personas que están a mi alrededor.
Más información
- Cómo desarrollar una aplicación de Shopify en una semana
- 50 tiendas Shopify que te servirán de inspiración en 2024
- Dawn- Descubre las características del primer tema flexible para móviles de Shopify
- Qué es Liquid, el lenguaje para la creación de plantillas en Shopify
- Pasarelas de pago- descubre todas las que puedes usar con Shopify
- ¿Qué es el Lazy Load y cómo beneficia a la carga de imágenes en tu ecommerce?
- Tamaño de los banners para redes sociales: Guía actualizada 2023
- Utiliza los metacampos en tu tema de Shopify
- 9 tips para crear la página de «Quiénes somos» (+Plantilla)
- ¿Cómo crear un botón de llamada a la acción clicable para tu tema de Shopify?





