Votre page d’accueil sert à la fois à présenter votre marque, et à guider de façon structurée les clients (nouveaux et existants) qui souhaitent explorer votre activité e-commerce.
Chaque détail doit servir à créer une bonne (et forte) première impression, tout en encourageant une prise d’action bien définie — et ce, que l’objectif de votre page d’accueil soit de générer des ventes, ou d’encourager les inscriptions à votre newsletter.
Même s’il existe d’innombrables façons de concevoir une page d’accueil, certains détails importants sont à garder à l’esprit au moment de créer la vôtre — que vous soyez en train de construire votre première boutique en ligne, ou de revisiter cet aspect crucial de votre site.
Questions à vous poser au moment de créer votre page d’accueil
Il est impératif que la page d’accueil d’un site e-commerce soit personnalisée en fonction de l’activité, et de la niche.
Si vous doutez encore quant à vos choix en matière de conception, voici certaines questions qui pourraient guider vos décisions :
- Que voulez-vous que le visiteur fasse ? (p.ex. acheter un produit, s’abonner à votre newsletter, etc.)
- À quel point est-il facile pour le visiteur d’accomplir cette action ?
- Par combien d’étapes le visiteur doit-il passer?
- Quelles informations doivent être renseignées à chaque étape ?
- Y a-t-il des étapes qui peuvent être éliminées ?
Les visiteurs atterrissent parfois sur des pages d’accueil en sachant ce qu’ils veulent. Mais d’autres fois, ce n’est pas le cas. Vous devez concevoir votre page d’accueil en prenant en compte les deux cas de figure, en vous assurant que vos décisions s’alignent avec vos objectifs majeurs.
Une bonne page d’accueil doit accueillir les visiteurs qui s’attendent à un traitement bien précis, tout en dirigeant pertinemment l’attention de ceux qui ne savent pas encore à quoi s’attendre.
Quel objectif votre page d’accueil doit-elle soutenir ?
En général, les visiteurs vont passer 10 à 20 secondes sur votre page d’accueil. En matière de mise en page, cela signifie que les étapes de navigation doivent être suffisamment claires et intuitives pour permettre aux visiteurs de prendre des décisions sans hésiter — décisions qui devraient soutenir votre activité.
Ajoutez à cette urgence le phénomène « d’annulation de la décision » ; notre tendance, en tant qu’humains, à éviter de prendre une décision si celle-ci demande trop de réflexion.
Pour un visiteur qui atterrit sur une page d’accueil, l’annulation d’une décision revient à quitter la page, ou à cliquer sur le bouton retour du navigateur. Pour prévenir ce retournement de situation, vous devez faire en sorte que l’objectif principal de votre page d’accueil soit de persuader les prospects de rester le plus longtemps possible sur votre site e-commerce.
Pour réussir ce pari, vous devez comprendre le rôle de l’espace digital le plus précieux de votre boutique en ligne.
1. Contenu « au-dessus du pli » qui encourage la prise d’action
Lorsque les graphistes mentionnent la zone au-dessus du pli, ils font allusion à ce que les visiteurs aperçoivent, sans faire défiler la page vers le bas.
Au moment de choisir quoi afficher au-dessus du pli, et la façon d’associer ce contenu aux autres éléments de votre page d’accueil, focalisez-vous : sur les actions que vous souhaiteriez que le visiteur accomplisse lorsqu’il atterrit pour la première fois sur votre site, sur les informations dont il aura besoin en priorité, et sur la façon de lui faciliter sa prise de décision.

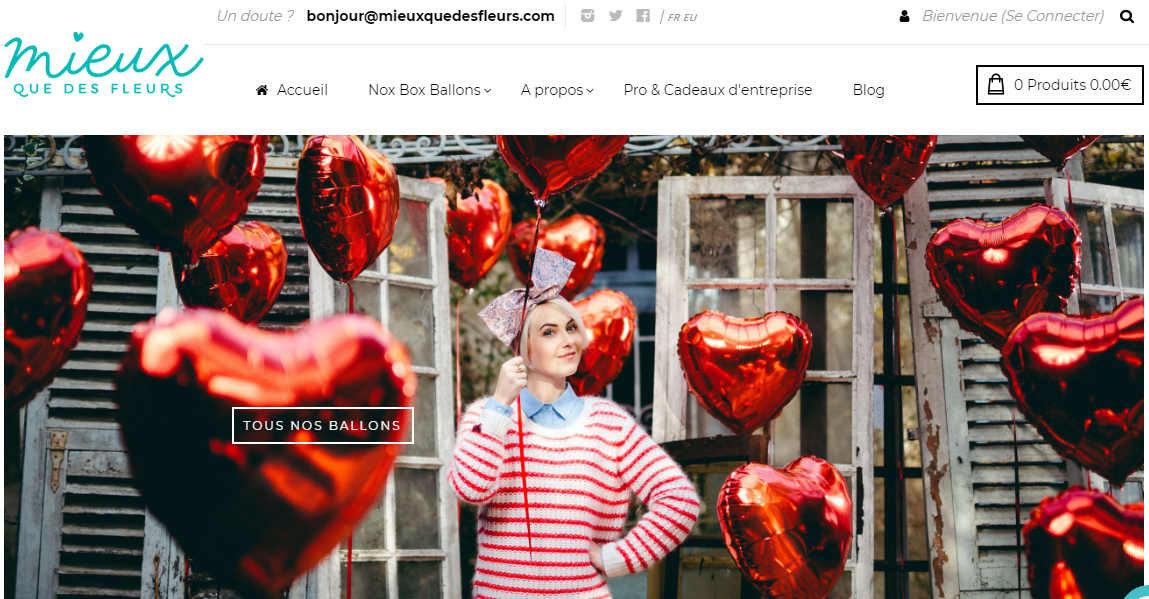
Considérons l’exemple de la boutique Mieux Que Des Fleurs, où les ballons gonflables sous forme de cœur constituent la catégorie phare de produits. Puisque l’objectif principal est de rapprocher les clients potentiels de l’achat de ce produit vedette, une image de branding qui affiche de façon attrayante les ballons vendus domine la zone au-dessus du pli de la page d’accueil. Cette image comprend par ailleurs un appel à l’action intitulé « Tous nos ballons », également censé rapprocher les visiteurs de l’achat.
Sur cette page d’accueil, le visiteur peut rapidement prendre deux décisions :
- Cliquer sur l’appel à l’action pour découvrir les ballons en vente ; et réaliser un achat.
- Ou faire défiler vers le bas pour découvrir plus d’informations — offres, meilleures ventes, articles de blog, boites surprises, etc.
Pour ce qui est du contenu au-dessus du pli, la plupart des sites e-commerce combinent en général un titre d’entête accrocheur, un sous-titre persuasif, et des visuels attrayants pour retenir les visiteurs plus longtemps et les laisser se familiariser avec la marque.
Mais il existe plusieurs autres façons de capturer l’intérêt d’un client dès le départ — par exemple, en mettant en avant une bannière promotionnelle (au-dessus de la barre de navigation) censée promouvoir une offre spéciale, ou une livraison gratuite.
2. Une navigation intuitive
Pour être intuitive, la navigation sur une page web doit être minimaliste. Cela pourrait sembler contradictoire quand on sait qu’il faut accueillir plusieurs types de visiteurs. Mais le concept prend du sens quand on constate la rapidité avec laquelle les internautes sautent aujourd’hui d’une page à l’autre sur le Net.
Le menu de navigation doit être simplifié dans la mesure du possible. Il doit prioriser les chemins de navigation qui intéressent la plupart des visiteurs. Andy Crestodina, directeur de la stratégie à Orbit Media Studios, recommande de ne pas dépasser 7 onglets de navigation sur la page d’accueil.
Nous utilisons, en tant qu’humains, une technique de mémorisation qui fonctionne par « fragmentation » ; notre cerveau stocke les informations dans des unités mentales plus petites, ou « silos ».
Moins de silos il y a, plus la mémorisation se simplifie. Dans une publication très acclamée publiée en 1956, le professeur de psychologie George Miller arrive à la conclusion que la mémoire à court terme peut uniquement retenir un maximum de 7 éléments à la fois.
Les menus comportant un nombre élevé d’onglets de navigation peuvent fatiguer mentalement les visiteurs, et les confondre — en les poussant même parfois à quitter le site ou à suivre un chemin de navigation qui n’est pas pertinent. Une bonne pratique à suivre en matière d’expérience utilisateur consiste à classer vos onglets dans votre menu par ordre d’importance, de gauche à droite — en commençant par les pages les plus importantes à gauche.
Si vous proposez un nombre élevé de catégories et de produits, mettez uniquement en valeur les choix les plus attrayants dans la navigation de la page d’accueil, et utilisez un menu déroulant ou un « mégamenu » pour créer une sous-navigation.
La sous-navigation est un excellent moyen d’organiser vos produits et vos pages pour permettre une exploration plus intuitive, et éviter de confondre les visiteurs en proposant trop d’options, trop tôt.

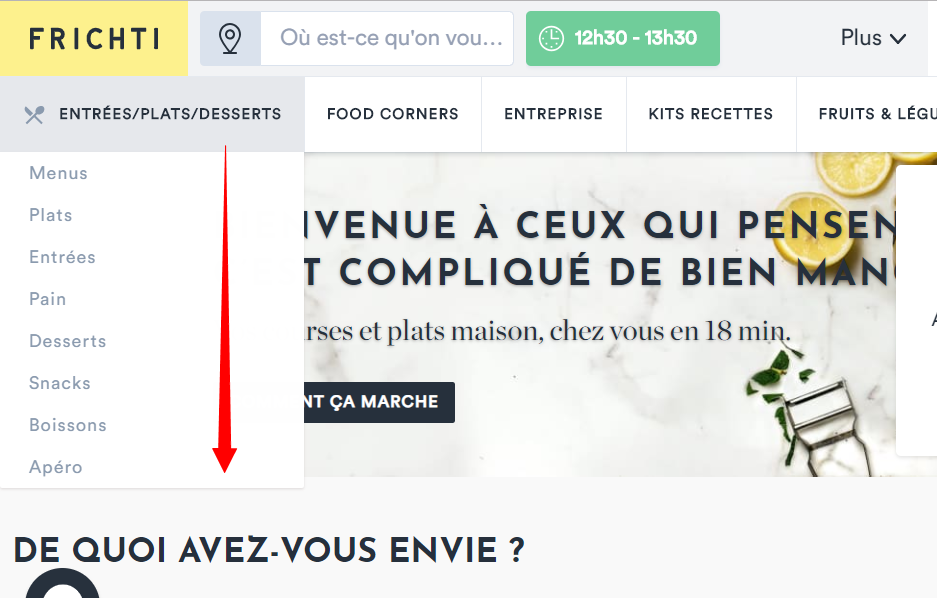
Sur la page d’accueil du site Frichti, par exemple, on remarque qu’à travers des menus déroulants particulièrement clairs, un équilibre est instauré entre une navigation minimaliste et un large choix de plats alimentaires.
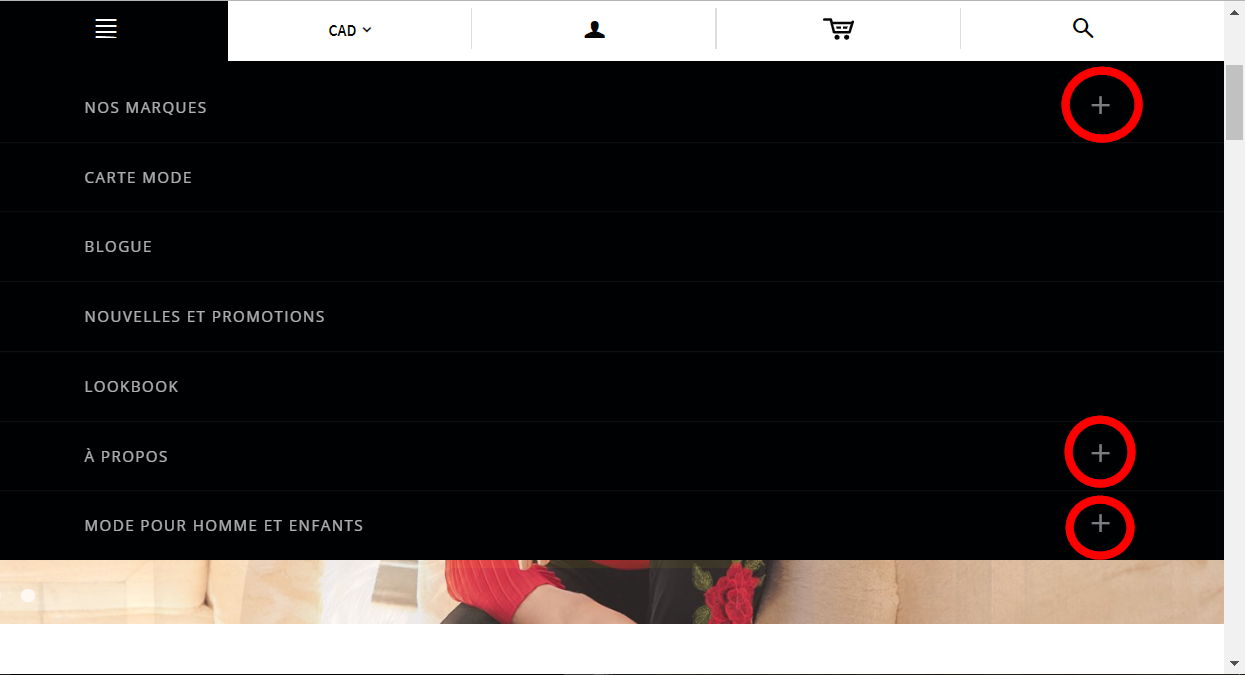
Sachez par ailleurs que même si vous optez pour un site web particulièrement optimisé pour le mobile, comme le site e-commerce BoutiqueGaby, avec un menu hamburger qui s’affiche par défaut même sur ordinateur et pas uniquement sur appareils mobiles, les mégamenus et les menus déroulants, ici aussi, pourront simplifier la navigation.

Certains sites affichent également dans l’entête de navigation les liens vers les pages À Propos, Contactez-nous, FAQ, ou d’autres pages — car celles-ci soutiennent les objectifs principaux de la marque.
Cela dit, si vous constatez que les visiteurs qui explorent ces pages affichent un très faible taux de conversion par rapport aux objectifs définis, il serait préférable de transférer les liens connexes vers le pied de page de votre boutique en ligne pour éviter de distraire ces prospects.

3. Des visuels accrocheurs
Le phénomène d’annulation de la décision n’affecte pas seulement la navigation, mais également tous les autres éléments sur votre page d’accueil. C’est en gardant à l’esprit que l’attention des internautes est limitée que vous parviendrez à faire ressortir les points les plus importants au moment de concevoir votre page.
Que votre objectif soit de faire la promotion d’un produit ou d’une collection, ou de recueillir des adresses e-mail, vos visuels doivent avant tout servir à diriger l’attention de l’utilisateur immédiatement après son atterrissage sur votre site e-commerce.
Voici certaines façons d’intégrer des éléments visuels dans la section au-dessus du pli de votre page d’accueil :
Images avec texte superposé

Crédit image : Atelier Unes.
Les visuels de cette catégorie associent en général une image imposante, un message clair et concis, et un appel à l’action. Ils conviennent particulièrement aux marchands e-commerce qui souhaitent mettre en valeur une offre d’actualité au-dessus du pli — comme un produit phare, la collection de la saison à venir, ou une promotion limitée dans le temps.
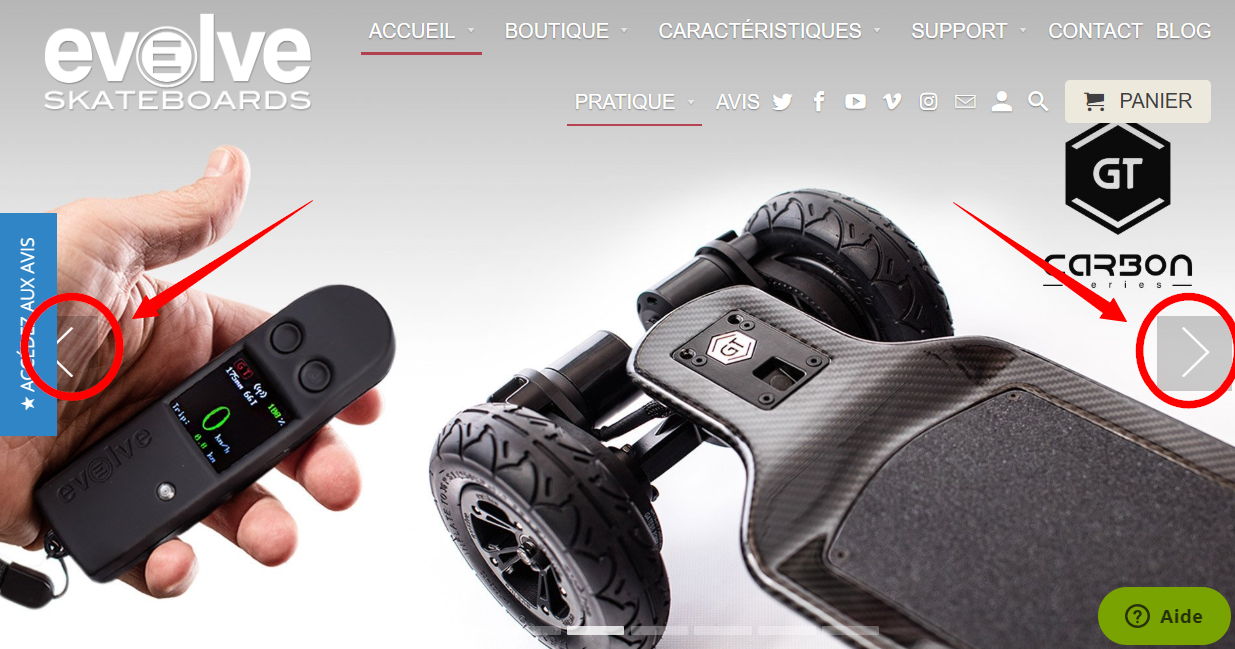
Diaporamas

Crédit image : Evolve Skateboards
Vous pourriez choisir d’inclure un diaporama où chaque diapositive met en avant une promotion particulière, une catégorie de produits, ou une photo de produit de qualité professionnelle.
Les e-commerçants qui proposent une grande sélection de produits de différentes catégories optent souvent pour cette approche lorsqu’ils souhaitent présenter des collections ou des pages à forte valeur aux visiteurs.
Veillez à afficher les diapositives en fonction de la priorité — la diapositive à plus forte valeur en premier. Il est préférable de vous limiter à un maximum de trois diapositives, puisque les visiteurs ne s’attarderont généralement que peu de temps sur le diaporama avant de passer à l’étape suivante.
Note : pour obtenir des photos professionnelles, plusieurs options s’offrent à vous. Vous pouvez :
- Ajouter des images gratuites et libres de droits à travers le sélecteur d’images de l’éditeur de thème de votre boutique en ligne Shopify.
- Explorer d’autres banques d’images gratuites.
- Vous familiariser avec la photographie de produits.
- Vous familiariser avec la photographie de style de vie.
- Engager un freelance francophone qui maitrise le shooting photo à travers une plateforme comme People per Hour, ou Upwork.
Vidéo

Crédit image : MoovWay
Certaines marques ont tout à gagner en présentant un visuel de page d’accueil qui retrace leur histoire. Pour certains produits, surtout ceux qui sont innovants ou sophistiqués, il est parfois nécessaire d’expliquer le mode d’utilisation pour parvenir à capter l’intérêt des visiteurs.
Parfois, les internautes ne sauront même pas que votre produit existe, ou qu’ils en ont besoin. Une vidéo publiée sur la page d’accueil pourrait ainsi servir à créer de l’engouement en présentant une démonstration du produit — une première étape naturelle dans le processus de conversion.
Puisque les vidéos créent un impact très fort de façon immédiate, vous devez vous assurer d'avoir une séquence vidéo de qualité professionnelle et en parfait alignement avec votre marque.
Vous avez tout intérêt à engager un photographe qui maitrise la vidéo afin de créer un clip de présentation professionnel pour votre marque ou votre produit, ou vous familiariser avec le processus en apprenant à créer vos propres vidéos professionnelles vous-même.
4. Un appel à l’action direct
Considérez un appel à l’action comme un signe de sortie sur une autoroute — celui-ci doit être concis, difficile à ignorer, et doit orienter les conducteurs vers le bon chemin à suivre.
Vos appels à l’action (et là où leurs liens renvoient) devraient rapprocher le visiteur vers les objectifs principaux que vous avez fixés pour votre page d’accueil. À titre d’exemple, cela pourrait se traduire par des liens qui renvoient vers vos nouveaux produits, ou des appels à l’action qui encouragent les visiteurs à regarder une vidéo explicative pour en savoir davantage sur une mise à jour déterminée.
Puisque l’utilisateur doit immédiatement savoir où cliquer, votre appel à l’action doit clairement se distinguer de l’espace environnant. Plus il faut de temps au visiteur pour trouver l’appel à l’action, plus ce dernier risque de se laisser distraire, ou de cliquer ailleurs.

La page d’accueil de la boutique feed, affichée plus haut, fait brillamment avancer le visiteur dans l’entonnoir de conversion. Des visuels accrocheurs captent immédiatement l’attention du visiteur. Puis c’est le gros titre qui donne le ton en affichant la proposition de valeur de la marque, « UN REPAS COMPLET ET PRATIQUE DÈS 2,40 € ». Finalement, un sous-titre persuasif, « 100% des apports recommandés, aucune carence », débouche de façon élégante sur l’appel à l’action « Acheter ». Tous ces éléments sont superposés à gauche de la page, avec une taille de caractères qui se réduit progressivement et naturellement pour une lisibilité optimale qui encourage le clic sur le bouton acheter.
À mesure que l’on défile vers le bas, on aperçoit de nombreux autres éléments de contenu et appels à l’action qui se complètent en parfaite cohérence.
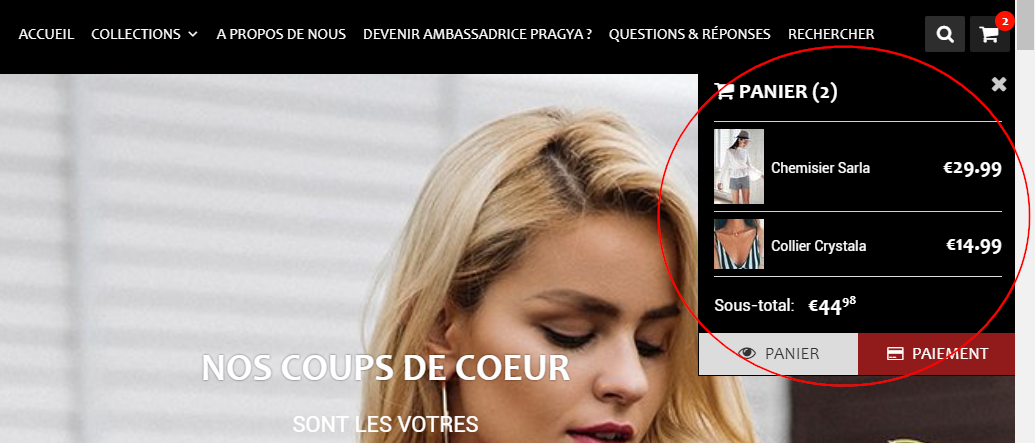
5. Un panier d’achat facile d’accès
Dans la plupart des sites e-commerce, le panier d’achat est un composant essentiel de la page d’accueil.
Pour garantir une navigation intuitive à vos clients, vous devez vous assurer que leur panier d’achat est facilement accessible, à tout moment. Un panier fixe ou coulissant (disponible dans certains thèmes Shopify) est un panier qui reste visible et accessible tout au long de l’expérience de navigation, généralement dans le coin supérieur droit de la page.
Pour optimiser davantage l’expérience, vous pourriez aussi afficher en temps réel le nombre d’articles que le client possède dans son panier. Une notification en gras et clairement visible, indiquant le nombre d’articles ajoutés, rappellera aux clients que leur commande n’est pas encore finalisée et qu’ils doivent penser à passer à la caisse.
En résumé : montrez clairement aux clients les articles qu’ils ont ajoutés à leur panier et la façon d’y accéder.

La page d’accueil de la boutique Pragya affiche une notification rouge qui indique le nombre d’articles dans le panier du visiteur. Le panier, très facile d’accès et visible tout au long de l’expérience d’achat, permet aux prospects de continuer à réaliser leur shopping ou de passer à la caisse en toute simplicité.
6. Une barre de recherche (lorsque le nombre de produits est élevé)
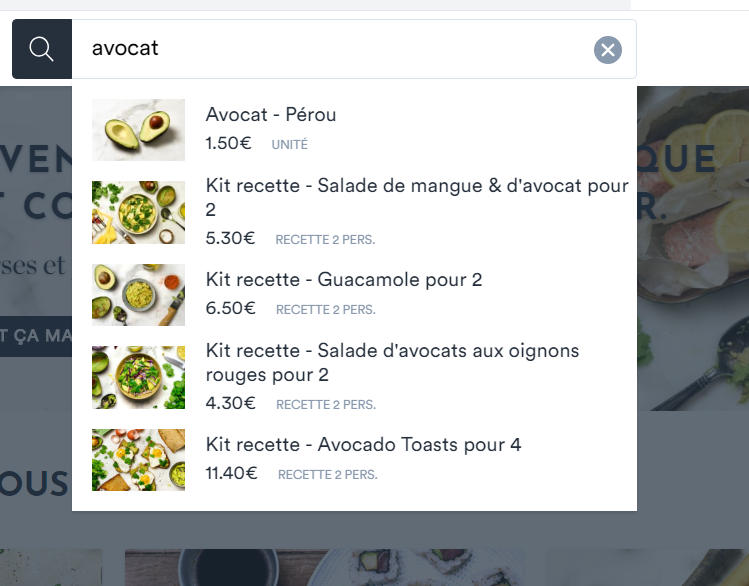
Outre une navigation minimaliste et un panier d’achat constamment visible, certains sites e-commerce fournissent également une barre de recherche aux visiteurs qui savent exactement ce qu’ils veulent acheter — surtout si le nombre de produits listés est important, ou s’il y a beaucoup de contenu à explorer.

Frichti, par exemple, propose une grande sélection de plats alimentaires différents. Pour aider les clients à trouver ce qu’ils recherchent, Frichti fournit une barre de recherche intelligente qui affiche des suggestions de plats et de produits en temps réel, à mesure que le visiteur tape sa requête. Cette fonctionnalité crée un chemin direct vers la page du kit recette ou la page de produit que l’utilisateur recherche depuis la page d’accueil.
En général, les visiteurs qui réalisent une recherche sont plus susceptibles de passer une commande. Si votre boutique en ligne propose une grande sélection de produits, une barre de recherche intelligente et conviviale offrira une alternative de choix aux menus de navigation saturés qui risquent de faire fuir les prospects.
Pour ajouter une barre de recherche intelligente à votre boutique Shopify, vous pouvez tester Smart Search & Instant Search ou Instant Search + (et faire appel à un freelance francophone qui vous aidera à traduire l’interface en français).
« En dessous du pli » : autres éléments de page d’accueil à considérer
Les éléments que vous affichez en dessous du pli ne sont pas nécessairement moins importants – ils renforcent et développent les informations que vous avez déjà présentées, fournissent des chemins vers le même objectif de conversion, et rendent d’autres pages accessibles aux clients qui en ont besoin.
Voici une courte liste d’éléments que vous pouvez inclure dans la conception de votre page d’accueil, ou le pied de page, en fonction de leur importance par rapport à vos objectifs.
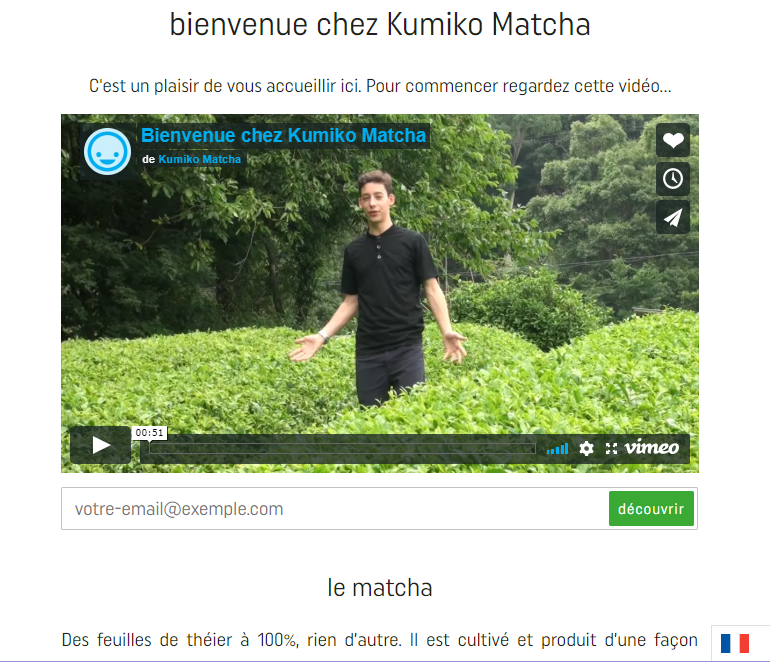
1. Extraits d’articles de blog, vidéos, et autres éléments de contenu
Les articles de blog et le contenu vidéo peuvent être très bénéfiques pour le référencement. Mais placés au-dessus du pli, ils risquent de distraire les clients et de détourner leur attention de vos produits. C’est votre contenu qui doit généralement conduire les visiteurs vers vos produits, et non l’inverse.
Envisagez de placer des liens vers votre contenu en dessous du pli, ou même dans le pied de page, en particulier si le contenu ne constitue pas un aspect important de votre activité — et laissez les visiteurs curieux qui ont choisi d’explorer votre site les trouver.
Si vous tenez absolument à promouvoir votre contenu, vous pourriez ajouter un lien connexe dans le menu de navigation supérieur. Mais en général, il est préférable de le faire sur les réseaux sociaux, par e-mail, et à travers d’autres plateformes, afin que le contenu partagé puisse générer du trafic vers votre propre site web.

La boutique Kumiko Matcha, qui vend du thé Matcha bio cultivé au Japon, affiche une vidéo du fondateur sur la page d’accueil, en dessous du pli, où ce dernier présente sa marque et les valeurs de son entreprise.
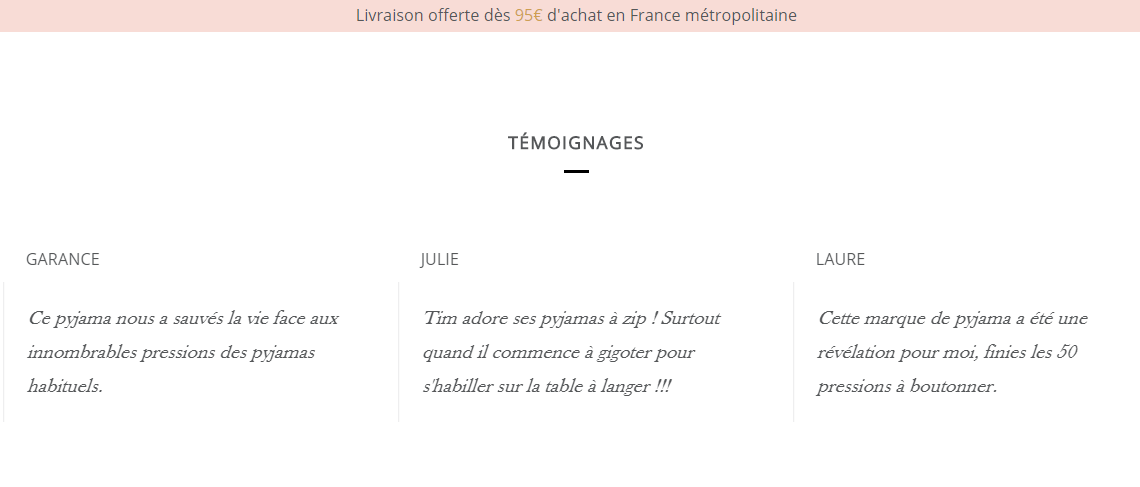
2. Preuve sociale : témoignages clients, recommandations, mentions médias, et mentions presse
La preuve sociale est une validation de votre marque, qui vous permet d’exploiter la confiance que vous accordent déjà vos clients actuels et certains experts pour gagner la confiance des nouveaux visiteurs. Parmi les éléments de preuve sociale, on compte, entre autres, les mentions médias et presse, les évaluations de produits, les publications sociales acclamées ou celles d’utilisateurs satisfaits, les galeries Instagram, et les recommandations d’influenceurs ou d’experts.
Si vous disposez d’éléments de preuve sociale persuasifs, votre page d’accueil pourrait être un excellent endroit où les afficher.

Par exemple, la boutique de pyjamas en coton bio pour bébés, Comète Paris, affiche des témoignages de clientes satisfaites sur la page d’accueil pour démontrer la qualité de ses produits aux nouveaux visiteurs.

D’autres boutiques en ligne, comme Mieux Que Des Fleurs, préfèrent afficher des mentions médias pour renforcer l’aura de leurs produits.
3. Produits secondaires et complémentaires
Les produits d’anciennes collections et les produits complémentaires ou les accessoires, par exemple des bracelets de montres, devraient en général être transférés vers le bas de votre page d’accueil. Après tout, vous devez tout faire pour diriger l’attention sur vos produits vedettes ou vos nouvelles collections.
Les produits peu couteux qui complètent vos produits phares vous seront très utiles pour réussir des initiatives de vente croisée lors du passage à la caisse. Mais ils peuvent également être inclus dans la page d’accueil, en dessous du pli, pour que les visiteurs sachent que vous les proposez — au cas où vous vendriez des produits qui nécessitent des pièces de rechange ou de recharge.
Par exemple, une boutique de montres pourrait afficher au-dessus du pli de la page d’accueil ses montres phares, et en dessous du pli des bracelets avec différents matériaux ainsi que d’autres accessoires connexes comme des coffrets de rangement.
4. Pages de priorité inférieure
Les pages que vous allez considérer de faible priorité vont dépendre de votre modèle d’entreprise.
En général, les pages Conditions d’utilisation, Politique de confidentialité, Politique de retour, et toutes les autres pages similaires ont leur place dans le pied de page. Comme les liens vers ces pages sont très souvent insérés dans le bas de page des sites web, la plupart des visiteurs défileront vers le bas s’ils ont besoin de les consulter.
D’autres pages, comme les pages À propos, Contact, ou les pages de suivi de commande, entre autres, peuvent également être ajoutées au pied de page. Cela dit, si vous constatez que certaines d’entre elles aident véritablement les prospects à prendre une décision d’achat ou qu’elles soutiennent un objectif clé, vous pourriez dans ce cas envisager de les transférer vers le menu de navigation supérieur, ou même les mettre en avant dans la mise en page de votre page d’accueil.
En fin de compte, tout dépend de l’activité e-commerce. Par exemple, un marchand qui vend un service sur abonnement pourrait considérablement réduire ses tickets d’assistance en ajoutant un lien FAQ bien visible dans le menu de navigation de sa page d’accueil. Ou, un e-commerçant qui dispose également d’un point de vente physique pourrait aider les cybervisiteurs à découvrir son magasin physique en affichant un lien connexe dans la navigation de la page d’accueil.
Pour savoir si une page peut être considérée de faible priorité, demandez-vous si celle-ci apporterait une véritable valeur ajoutée si vous y redirigiez directement les visiteurs — et si elle éloignerait ou rapprocherait ces derniers de l’objectif recherché.
Un design de page d’accueil optimisé pour le mobile
Le trafic web mobile n’a cessé de croitre de façon consistante au cours des dernières années. Puisqu’une grande partie de votre trafic continuera probablement de provenir de sources mobiles, chaque décision relative au design de votre page d’accueil doit prendre en compte les utilisateurs mobiles.
Il devient ainsi essentiel de simplifier votre page d’accueil, pour que celle-ci dirige les utilisateurs qui accèdent à votre boutique depuis un appareil mobile vers un ensemble d’actions déterminées à accomplir.
Si vous possédez une boutique en ligne Shopify, sachez que tous les éléments de la Boutique de thèmes vont s’ajuster automatiquement à la taille de l’écran.

Crédit image : Dhona
Mais gardez à l’esprit que même si des images semblent éblouissantes sur un grand écran d’ordinateur, elles risquent d’être tronquées ou recadrées de façon inharmonieuse sur un écran mobile. Les appels à l’action peuvent par ailleurs être plus difficiles à localiser, ou se retrouver déplacés dans des endroits qui confondront les visiteurs.
Dans l’éditeur de thème de Shopify, vous pouvez facilement avoir un aperçu de la mise en page de votre page d’accueil sur différents appareils en utilisant les options d’affichage en haut de l’aperçu.
Améliorez la conception de votre page d’accueil au fil du temps
Comme vous le savez probablement déjà, il n’y a pas de façon unique de concevoir la page d’accueil parfaite. Des facteurs comme les segments démographiques ciblés, le branding, le nombre de produits, les canaux de marketing, et plus encore, peuvent influencer le comportement des internautes d’une multitude de façons.
C’est pourquoi l’optimisation de votre page d’accueil doit se faire à long terme, en vous fondant sur le trafic et les ventes que vous générez pour mesurer l’impact de votre conception et réaliser des ajustements au fil du temps.
Pour apprendre à tester l’efficacité de votre page d’accueil, et à réaliser des ajustements bien fondés, assurez-vous de consulter ces ressources :
- Comment augmenter les ventes avec un test A/B
- 32 indicateurs clés de performance pour l’e-commerce
- Expérience utilisateur e-commerce : comment améliorer l’UX sur votre boutique en ligne
Lire la suite
- Créer une boutique en ligne Shopify en 10 étapes - le guide
- Comment choisir et acheter un nom de domaine disponible ? Guide complet
- 100 boutiques en ligne créées avec Shopify
- Comment rédiger des CGV ?
- Cours e-commerce - 7 formations e-commerce en ligne gratuites pour créer sa boutique
- Comment créer sa marque - le guide en 7 étapes
- Guide des tailles - l'outil incontournable pour améliorer l'expérience client
- 9 applications Shopify pour trouver des produits à vendre (sans les expédier vous-même)
- Campagne d'e-mail marketing - le guide des entrepreneurs
- Téléchargez plus de 1000 photos libres de droits + Découvrez 5 idées d'entreprise à mettre en œuvre simplement
FAQ sur le design de page d’accueil
À quoi sert une page d’accueil ?
Comment faire une page d’accueil qui convertit ?
Comment optimiser une page d’accueil pour le mobile ?
 Article publié par Aleks Ignjatovic
Article publié par Aleks Ignjatovic
Aleks est la rédactrice en chef du blog de Shopify en français. Elle est responsable du marketing de contenu et de la localisation pour les marchés francophones chez Shopify.
Article original : Evan Ferguson
Traduction et adaptation : Mehdi Chakir
Vous souhaitez contribuer au blog de Shopify en français ? Lisez nos conseils !






